ワードプレスに機能追加、functions.phpにコピペでOK

弊社クライアントさんのワードプレスサイトに実装したコードなどです。
今後も時間に余裕がある限り、functions.phpに付け足しが出来るお手軽機能ソースコードを記事内に適宜追記させていただければと思います。
関数名の最後のnissyはお茶目ポイント、他のプラグインやテーマ等との関数衝突を防ぐためです。
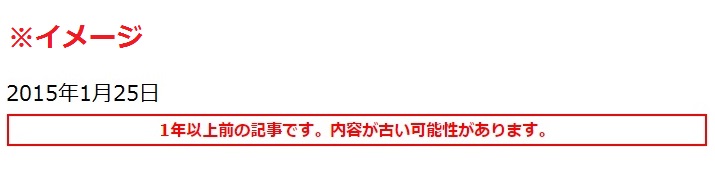
投稿日から1年以上過ぎた記事にアラートを表示
コンテンツ(記事文章)の鮮度、質、量、わかりやすさ、スマホの時の読みやすさなどが問われる昨今です。導入してみると親切かもしれません。実装すると運営者としては、身が引き締まります!自ら走れ、止まるな!という感じでしょうか。

is_single()を入れているため、投稿ページだけです。固定ページはis_page()、カスタム投稿はis_singular(‘product’)など該当部を書き換えてください。
投稿ページ、固定ページ、カスタム投稿タイプページの全てを一気に判別したい場合、is_singular( array( ‘post’ , ‘page’ , ‘product’ ) )として配列をいれてください。
ACF(Advanced Custom Field)プラグイン等でthe_contentよりも前にWYSIWYGでテキストコンテンツのカスタムフィールドを入れて表示させている場合、表示位置がずれてしまいますので気を付けてください。WYSIWYGなどのカスタムフィールドを入れる場合、the_contentよりも後にカスタムフィールドを入れてください。テンプレートのphpファイルでthe_contentよりも後にWYSIWYGなどのカスタムフィールドを表示される事をお勧めします。
the_excerptの抜粋もthe_contentの中身の先頭から抜粋を拾っていますので、the_contentよりも上にはWYSIWYGなどのカスタムフィールドを入れない事をお勧めします。
365の数字部分を適当に変えると180日過ぎたものなど、経過日数を調整できます。
子テーマや親テーマのfunctions.phpに記載するだけで、the_content関数の前に実行してくれます。
//投稿日から1年以上過ぎた記事にアラートを表示functions.php
function the_content_pastcontent_nissy($the_content){
if(is_single()){
if(date('U')-get_the_time('U')>60*60*24*365){
$return = '<p class="past-content">1年以上前の記事です。内容が古い可能性があります。</p>';
$return .= $the_content;
return $return;
}else{
return $the_content;
}
}
}
add_filter('the_content', 'the_content_pastcontent_nissy', 10);
single.phpやpage.phpに直接書き込む場合は以下となります。have_posts the_postのワードプレスのベーシックなループの外に記載して使えます。メインコンテンツラッパーとなる様な開始divタグの直後に追記でOKです。
//single.php(投稿ページ)やpage.php(固定ページ)に直接書き込む場合
<?php
if(date('U')-get_the_time('U')>60*60*24*365){
echo '<p class="past-content">1年以上前の記事です。内容が古い可能性があります。</p>';
}
?>
以下CSSです。親テーマ、子テーマ、プラグインなど状況に応じた場所に付け足してください
//初回投稿日から1年以上過ぎた記事にアラートを表示CSS
.past-content{
color:#ff0000;/* 文字色赤 */
font-weight:bold;/* 太文字 */
border:2px solid #ff0000;/* 枠線赤 */
text-align:center;/* 文字中央寄せ */
}
SSL導入後mixed content対策
ワードプレスでSSLを入れてhttpsにした後、mixed content で困っている方、以下のコードをfunctions.phpに入れてください。子テーマfunctions.phpへの追加をお勧めします。
サーバー側のhttpd.conf .htaccess nginx.confなどの設定ファイルを触らずに、httpをhttpsで読み込む様になります。FaceBookPagePluginのタイムライン画像が非httpsの場合、mixed content が出ます。対策におすすめです。
おそらくこのソースコードは、ググってもまだ少ないと思います。
//SSL導入後midex content対策functions.phpに追記
function adds_head_ssl_nissy() {
echo '<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">'."\n";
}
add_action('wp_head','adds_head_ssl_nissy',1);
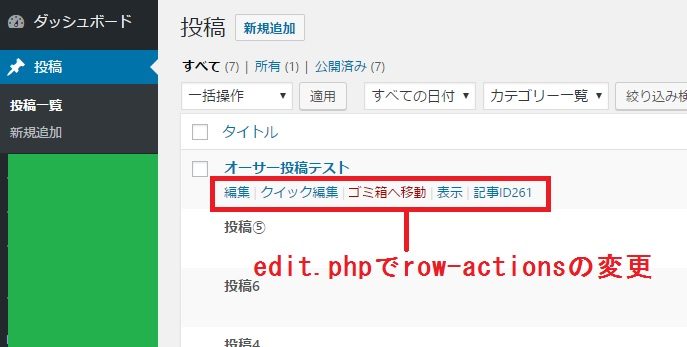
投稿一覧ページ(edit.php)でrow-actionsの変更方法(その1)

投稿の場合、post_row_actionsフックを使う。固定ページならpage_row_actionsを使います。post_row_actions_nissy関数の第1引数$actionsの中身を一度展開して見ておいた方が良さそうです、カスタマイズ時の拡張性の大小にかかわります。post_row_actionsについてapply_filtersの読み込み順序の確認等、ルーツまで追っていませんので、疑う場合はis_user_logged_in()なども使った方がいいかもしれません。
// 投稿タイプが「投稿」の場合
add_filter( 'post_row_actions', 'post_row_actions_nissy', 10, 2 );
function post_row_actions_nissy( $actions, $post ) {
$actions['newlink'] = '<p>記事IDは'.$post->ID.'</p>';
return $actions;
}
投稿一覧ページ(edit.php)でrow-actionsの変更方法(その2)
edit.phpでログインユーザーがauthorの時にcssを読み込む。読み込みは子テーマcssを想定しています。適当にお作りください。ですが、削除目的でcssだけでどうにかするのは、120%非推奨です。商用の場合、絶対に採用しない様にしましょう。
//cssを読み込む方法
function admin_enqueue_editphp_author_nissy($hook_suffix) {
if( 'edit.php' == $hook_suffix && current_user_can('author')) {
wp_enqueue_style( 'admin-child-custom', get_stylesheet_directory_uri().'/admin-child-custom.css' );
}
}
add_action( 'admin_enqueue_scripts', 'admin_enqueue_editphp_author_nissy' );
current_user_can()関数は、引数に level_2 を持ってくる事も出来ますが、レベル分岐は既に非推奨です。
ユーザーまわり系の実装は時間と手間がかかる!
ユーザー権限まわりの実装は、検証のためにイチイチ会員を作ったり、ユーザーを変えてログインして検証する、検証パターンが多い、など時間効率が悪いので何も考えずに見積を行うと赤字になる。こういう事に理解を示してくれるクライアントさんって、ホントに少ない。だからこの値段なんだぜ!何も知らず、何も考えずに値切るな!量産品の製造業じゃね~んだよ!手作り製品だっつーの!って叫びたい。でも、価格失注が頭をよぎると・・・、競合とか価格競争ってマジでうぜ~。
理解を示すことができないクライアントからの仕事は受けるべきではない。エンジニア側が消耗して、無駄に終わりやすい。
唯一無二とか、オンリーワンとか、誰も出来ない上に絶対必要な独壇場で、立場が強い商品を扱わないかんよ。無駄な消耗はやめないとね。