VVV(Varying Vagrant Vagrants)がvagrant up出来ない!!vagrantプラグインアンインストール&バージョン更新
vagrant1.9.4でVVV(Varying Vagrant Vagrants)のvagrant upが出来なくなり、プラグインをアンインストールしてvagrantのバージョンを1.9.5に更新しました。ホストOSはWindows10です。Grunt CLIのインストールがかなり長かったですが無事vagrant up出来ました。調子に乗って、後日、1.9.6に変えたらVVVを起動できなくなりました・・・。
原因がわからない時は、PageantなどのSSH agentがvagrant up時に想定外の認証キーの読み込みなどを不本意に引き起こしていないか?なども注意してみてください。結構ありがちです。
とりあえずVirtualBoxを再インストールでRepairしますが、VBoxSvc.exe(stands for VirtualBox Interface Service)のプロセスがVirtualBoxのGUIウィンドウを閉じた後も、動き続けていてRepair障害となる様です。タスクの終了でそのままプロセスを落とし、再度、VirtualBoxのインストール⇒ホストマシンも再起動(時間泥棒)します。
VVV(Varying Vagrant Vagrants)のhttp://local.wordpress.devのワードプレスのダッシュボードログインアカウントは、ユーザー名:adminでパスワード:passwordです。vagrant upで最後にコンソールでダッシュボードログインアカウント表示されるみたいなのですが、表示されず、ちょっと困りました。
ワードプレスユーザーのパスワードは、phpassというライブラリでハッシュ生成と照合を行っているため、wp-config.phpを見てDBにログインしても、ユーザー名はわかりますが、ハッシュ後のパスワードしか見られず、ログインできません。辞書攻撃でスグに破られる程度のパスワードですが、vagrantの場合、アカウントはvaragnt/varagntのパターンもあるので気を付けてください。
VCCWよりもVVVの方が本格的なワードプレス開発には向いている気がします。Nginxという点もポイント!VCCWは本番実装前のテストや開発環境としてwordmoveで簡単に扱う事ができて便利でしたが、VVVは、phpやdatabaseのボトルネックを意識しながらWordpress開発を行う際には便利に見えます。
vagrantバージョン確認
vagrant -v
※ご参考にVirtualBoxのバージョン確認はGUIで『ヘルプ(H)』⇒『VirtualBoxについて(A)』で出来ます。ちなみに、『ファイル(F)』⇒『アップデートを確認(H)』でも似たような事ができると思います。
VirtualBoxバージョンは最新で5.1.22でした。
vagrantプラグイン一覧確認
vagrant plugin list
結果は次の通りです。
- vagrant-host-shell (0.0.4)
- vagrant-hostmanager (1.8.6)
- vagrant-hostsupdater (1.0.2)
- vagrant-ip-show (0.0.4)
- vagrant-omnibus (1.5.0)
- vagrant-share (1.1.7)
- vagrant-triggers (0.5.3)
- vagrant-vbguest (0.14.2)
vagrantプラグイン更新
vagrant plugin update
プラグインを削除
vagrant plugin uninstall vagrant-host-shell vagrant-hostmanager vagrant-hostsupdater vagrant-ip-show vagrant-omnibus vagrant-share vagrant-triggers vagrant-vbguest
vagrant-shareだけはアンインストールできず、以下のエラー。
$ vagrant plugin uninstall vagrant-share
Uninstalling the 'vagrant-share' plugin...
The plugin you're attempting to uninstall ('vagrant-share') is a
system plugin. This means that the plugin is part of the installation
of Vagrant. These plugins cannot be removed.
You can however, install a plugin with the same name to replace
these plugins. User-installed plugins take priority over
system-installed plugins.
vagrant-shareはvagrantのインストールの一部でシステムのプラグインだからアンインストールできない。の様な感じ。
でも、上書きインストールが出来るよ。ユーザーによってインストールされたプラグインはシステムインストールされたプラグインよりも優先されます。
という感じでしょうか。
vagrant-hostsupdaterとvagrant-shareを再インストール
vagrant plugin install vagrant-share vagrant-hostsupdater
バージョンを確認すると次の通り
vagrant-hostsupdater (1.0.2)
vagrant-share (1.1.8, system)
vagrant updateコマンドでvagrant-shareがアップデートされていなかった?
vagrantも1.9.5へ更新
ホストマシンの再起動が発生(+_+)
各プラグインの役割
vagrant-host-shell
git hubにて『a vagrant provisioner to run commands on the host when a VM boots.』とのことです。
ゲストの仮想マシンを立ち上げる際にホストOSでvagrantコマンドを走らせるプロビジョナー、という感じでしょうか。これがなくてはvagrant upが無理っぽい。素直に更新してずっと入れておきましょう。
vagrant-hostmanager
ゲストOSとホストOSの/etc/hostsを設定する。hostsファイル設定。
vagrant-hostsupdater
VagrantでゲストOSを起動した際に、ホストOSのhostsファイルにゲストOSのホスト名・IPを追加・削除してくれるもの。定番中の定番なので、再インストールしました。
vagrant-ip-show
Vagrantに割り当てられているIPアドレスを表示してくれる。vagrantfleに書いてあるので不要。
vagrant-omnibus
vagrant up 時に Chef が入っていなかったらインストールしてくれる。
vagrant-share
ゲストOSのURLを発行して、クライアントや開発チームの人などに見せられる。便利。でも、開発に直接必要ではない。
vagrant-triggers
vagrantコマンドをトリガーにして何かをやってくれる。synced_folderのエラー対策で使う事が定番みたい。
vagrant-vbguest
ゲストマシンのVirtualBox Guest Additionsを最新版に更新する。
以上でVVVのvagrant upが出来る様になりました。
vagrant修復コマンド
vagrant plugin repair
vagrant1.9.6で『early stageでこけてるよ~』というメッセージがvagrant upで出た場合に使ってうまく修復できました。
VVVは開発向けの仮想マシンにうってつけ
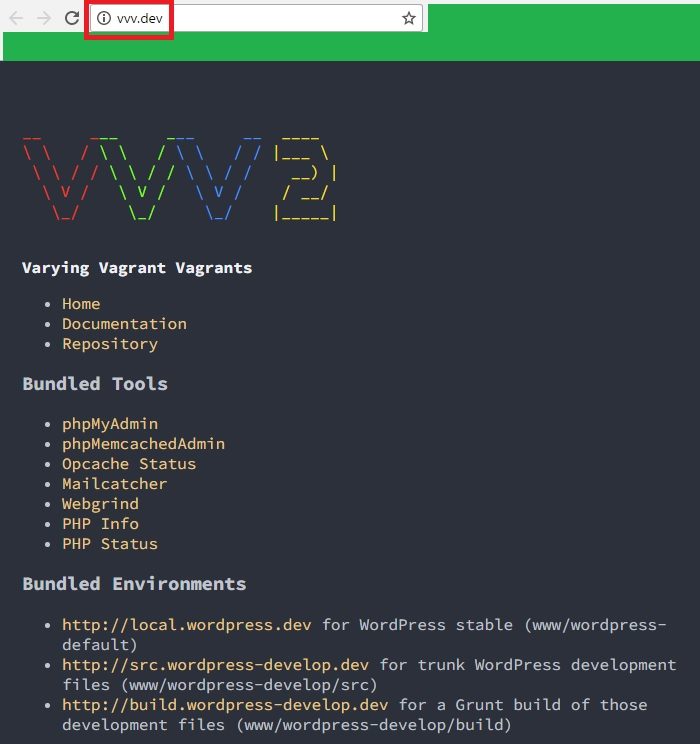
vvvのvagrant upが出来たら、ブラウザでhttp://vvv.devに進んでください。上記の様なページが出てきます。
※vagrant-hostsupdaterを入れていない方は、手作業でhostsファイルに以下を書き加えてください。
192.168.50.4 vvv.dev local.wordpress.dev src.wordpress-develop.dev build.wordpress-develop.dev
バンドルツール
ボトルネックを探し出すにあたり必要なものがそろっています。サーバーリソース監視です。ググった結果の日本語記事がフロントエンドの時よりもぐっと減ります。日本では高単価商品で、細マッチョなサーバーやワードプレスの運営をストイックに目指す運営者を除き、日曜ワードプレスプログラマのレベルの人材から技術の存在が知られることもほとんど無い分野。クライアントに説明しても受け入れられにくい、自社運営のワードプレスアプリケーションを自社エンジニアを駆使してストイックに運営する場合や商用多配布テーマやプラグイン向けだと思います。スケールアップ/スケールアウト(お金による対策)を行う前にパフォーマンスチューニングを行う必要が有る場合に限られると思います。
Linuxのカーネルでプロセス間のメッセージキューについてFIFOの原則に基づき、各種の交通整理を行う、カーネル内のFirewallであるiptablesやipchainsやfirewalldで制御、交通整理しながらプロセスに受け渡す。kernelへのinput前やkernelからのoutput後、どこにボトルネックが有るかphpやDBをプロファイリングするという感じだと思う。間違っていたらご指摘ください。
このあたりのパフォーマンス改善/チューニング技術を持っていても、非IT系の零細中小企業を相手とする受託で価格転嫁すると『価格要因が不明』と言われ、説明も理解してもらえず、時間の無駄で、失注に繋がる可能性が究めて高い。WEBデザイナーではなく、バックエンドや技術寄りの個人事業主にはキツイ、笑。KUSANAGIくらい時間をかけてディストリビューションをブランディングしながら育てる事の『凄さ』や『発想の正しさ』がなんとなく見えてくる。異業種から途中参戦した立場ではちょっとした境地の様に見えます。技術の一つ一つを見ながら、市場をイメージして対価判断する事は究めて大切。
/srv/www/defaultにあるバンドルツール達
phpmyadmin:http://vvv.dev/database-admin MySQLのGUIツールの一種、ど定番。
phpMemcachedAdmin:http://vvv.dev/memcached-admin/ memcachedは高性能な『分散メモリキャッシュサーバ』。データベース問合せ結果を一時的にキャッシュする。DBへのアクセス回数を減らす。『memcached gihyo』でググるとdeepに攻められます。DBのパフォーマンスチューニングなどをされる方には必須項目だと思います。WordpressプラグインのQuery Monitor等と一緒に使ってDBのボトルネックを探すときなどに良さそうです。
Opcache Status:http://vvv.dev/opcache-status/opcache.php PHPはプログラム実行時にソースコードをコンパイルしてオペコードを生成し実行する。そのオペコードをキャッシュすることで、オペコードを生成する為の構文解析やコンパイルの時間を短縮・サーバの負荷軽減をする。Zend OPcacheです。php側で行うパフォーマンス対策。
Mailcatcher:http://vvv.dev:1080/ ブラウザで見られるSMTPサーバー、Rubyベース。Mailcatcherから外のネットワークに出ていくことは無い。開発環境で安心してメール送信テストが出来る、結構大切。
webgrind:http://vvv.dev/webgrind/ phpのボトルネックを探すプロファイリングをXdebugで行う時に使えるフロントエンド。
phpinfo:http://vvv.dev/phpinfo/ おなじみphpinfo();
PHP Status:http://vvv.dev/php-status?html&full プロセス、リクエスト、listen キュー、メモリの消費量、などを見られます。1物理サーバー(仮想マシン)内における最小単位のネットワークでプロセス間の通信をphpから見る、という感じでしょうか。OpenStack、メッセージキューなどをクラウドで理解している人なら活用しやすそうな気がします。
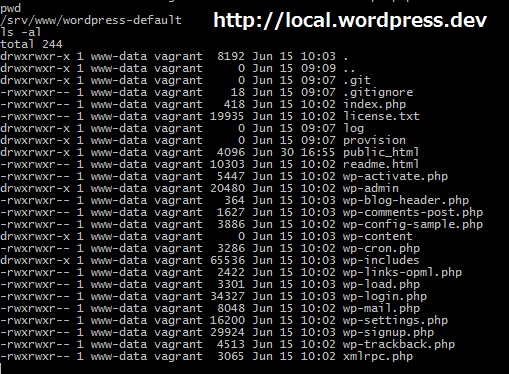
VVVのデフォルトワードプレス3つのディレクトリ

安定版。構成は上記を参照ください。コアのアップデートをダッシュボードで行うとひたすらコケる。wp-cliを使うみたい。vagrant ssh時の初期ディレクトリは/home/vagrantです。/srv/www/wordpress-defaultに移動するとlocal.wordpress.devワードプレスのディレクトリがあります。
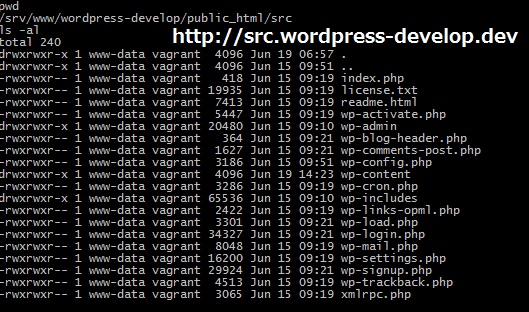
http://src.wordpress-develop.dev

開発版。コア開発(コントリビューター)向け。vagrant sshで/srv/www/wordpress-develop/public_html/srcにあります。wp-cli使えますが、コア開発向けなのでwp core update行うと、en_USのhttps://wordpress.org/nightly-builds/wordpress-latest.zipから開発真っ最中のバージョンが舞い降りてきます。コアのダウングレードは、wp core update --version=4.7.3 --forceです。コアのコミッターさんや翻訳をされる方などは使っていると思います。サブバージョンも使えたら候補人材かも。
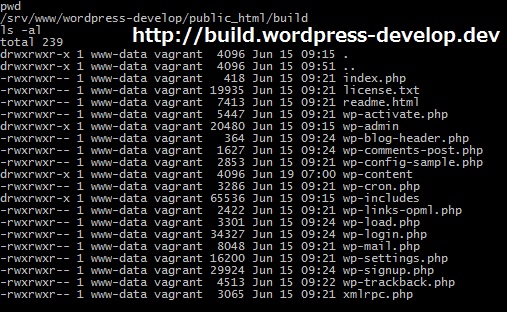
http://build.wordpress-develop.dev

ビルド版。コア開発(コントリビューター)向け。VVVのフォルダ(ディレクトリ)の中では、VVV⇒www⇒wordpress-develop⇒public_html⇒build。ワードプレスの初期インストール画面からはじまる。vagrant sshで/srv/www/wordpress-develop/public_html/buildにあります。
ちなみに/srv/www/wordpress-develop/public_htmlは次の通りで、editorconfig、.gitignore、Gruntfile.js、node_modules、package/json、.travis.yml、wp-cli.yml、・・・となっています。

/etc/nginx/conf.d/default.conf(nginx.conf)はこんな感じです。locationで/usr/share/nginxに振っているのがわかりますね。初めてVVVを使う場合は、ひと通り構造把握しておくと良さそうです。
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
英語のVVV公式ドキュメントを見ると、新しくサイトを追加するには、Vgarantfileと同じ階層にあるvvv-config.ymlをvvv-custom.ymlの様にコピーして書き換える事からはじまる様です。以下は、vvv-config.ymlです。中盤あたりのコメントアウトされているあたりが、ローカルでドメインを変えてVVVのワードプレスを立ち上げるヒントになりそうです。さらに、VVV公式ドキュメントの最下段でVVV上で動かすワードプレス達を管理するためのCustom Dashboardsなども4タイプあり、debug modeの状況管理、キャッシュのパージ、LatestのPHPのエラー、仮想マシンの環境状態など、さすがにワードプレスのコア開発の環境は充実しています。
sites:
# The wordpress-default configuration provides a default installation of the
# latest version of WordPress.
wordpress-default:
repo: https://github.com/Varying-Vagrant-Vagrants/vvv-wordpress-default.git
hosts:
- local.wordpress.dev
# The wordpress-develop configuration is useful for contributing to WordPress.
wordpress-develop:
repo: https://github.com/Varying-Vagrant-Vagrants/vvv-wordpress-develop.git
hosts:
- src.wordpress-develop.dev
- build.wordpress-develop.dev
# The following commented out site configuration will create a standard WordPress
# site in www/example-site/ available at http://my-example-site.dev.
#example-site:
# repo: https://github.com/Varying-Vagrant-Vagrants/custom-site-template.git
# hosts:
# - my-example-site.dev
# The following commented out site configuration will create a environment useful
# for contributions to the WordPress meta team:
#wordpress-meta-environment:
# repo: https://github.com/WordPress/meta-environment.git
utilities:
core:
- memcached-admin
- opcache-status
- phpmyadmin
- webgrind
VirtualBoxのコマンドラインから操作する場合
VVVのubuntuへのログインはvagrant/vagrantです。sudo su – にてrootになれます。ubuntuのアップデートは、do-release-upgradeコマンドにて出来ますが、めちゃくちゃ時間がかかりますので気を付けてください。また、バックアップをとったり、スナップショットをとってからアップデートを行う事をお勧めします。
仮想マシン1台の状態を確認するコマンド
vagrant status
仮想マシンを削除
vagrant destroy 仮想マシン名
※仮想マシン名の説明が抜けている記事が多いが、仮想マシン名を設定する事がポイント!複数の仮想マシンが既にある場合、Vagrantfileの仮想マシンディレクトリでコマンドをたたく以外に、仮想マシン名も指定する。
仮想マシン一覧を表示するvagrantコマンド
vagrant global-status
仮想マシンと紐づいているvagrantの仮想マシンのid、仮想マシン名、起動状態、ディレクトリも教えてくれる。
過去に削除した仮想マシンが出てくる場合
vagrant global-status --prune
vagrant upで仮想マシンはrunning、でもカギ認証でコケてローカルプライベートネットワークがダメ
vagrant upで仮想マシンは起動する。でも鍵認証がこけてローカルネットワークが繋がらない。ブラウザに表示できない事がある。
VBoxManageコマンドでUUIDを確認し、書き換える。