iOS/Android/PC上でWEBサイトのYouTube自動再生

結論からいくと、html5ののvidoeタグを使い、YouTube動画をMP4に変換し、ワードプレスのメディアにMP4ファイルをアップロード、メディアのMP4ファイルのURLをvideoタグのsrc属性に設定、さらに autoplay(自動再生) と muted(無音) をvideoタグの属性に追加。以下の様にして出来ました。
<video src="<拡張子が.mp4のパス>" autoplay muted></video>iOSのモバイルブラウザではiframeでYouTubeAPIの自動再生は出来ない
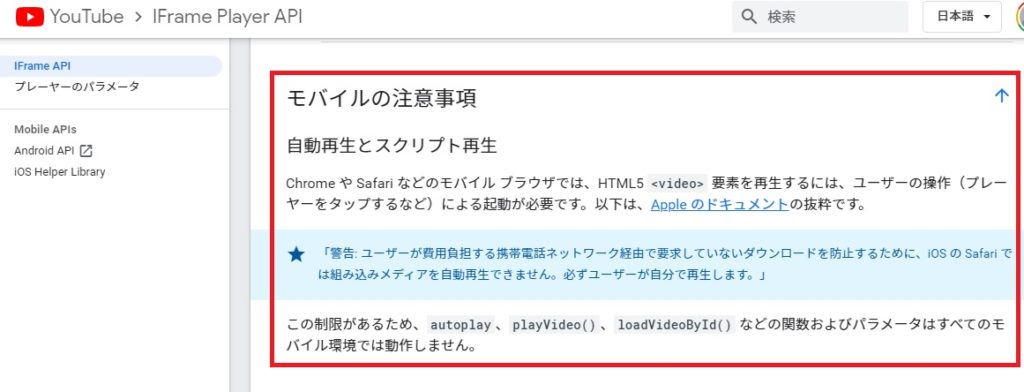
ページトップの画像は、iframe 組み込みの YouTube Player API リファレンス のかなり下のほうの引用です。
モバイルの注意事項
自動再生とスクリプト再生
Chrome や Safari などのモバイル ブラウザでは、HTML5<video>要素を再生するには、ユーザーの操作(プレーヤーをタップするなど)による起動が必要です。以下は、Apple のドキュメントの抜粋です。
「警告: ユーザーが費用負担する携帯電話ネットワーク経由で要求していないダウンロードを防止するために、iOS の Safari では組み込みメディアを自動再生できません。必ずユーザーが自分で再生します。」
この制限があるため、autoplay、playVideo()、loadVideoById() などの関数およびパラメータはすべてのモバイル環境では動作しません。
YouTube Iframe Player APIリファレンスによると、iOSのモバイルブラウザでは、以下の様な autoplay関数、また、playVideo()、loadVideoById()の関数も使えないということです。
<iframe src="https://www.youtube.com/embed/<11桁のYouTube動画ID>?autoplay=1" frameborder="0" allowfullscreen=""></iframe>WordPressでiframeのYouTubeAPIによる動画自動再生を、パソコン / iphone / androidの3種全部で行う実装をしようとしていましたが、iOSのモバイルブラウザだけiframeで自動再生出来ませんでした。ググっても核心をとらえた良記事が無く、解決まで時間がかかってしまいました。
この仕様の理由
動画再生により、ユーザーの意志とは無関係にネットワーク使用料金を消費しないようにするためです。YouTubeやAppleのドキュメントを読み進むとそういう事でした。ハマりましたがユーザーが自分の意志で課金出来るようにするための親切仕様です。
自動再生の必須事項
基本的に動画の自動再生は、あらかじめ mute で音を消しておかないと出来ません。これはiframeでもvideoでも同じです。
また、playsinline も追加してインライン再生するようにします。 playsinline が無記載の場合、iOSのモバイルブラウザではモーダルウィンドウの起動、全画面サイズで再生するところまでユーザー側の操作を求められます。
ハマったこと
html5のvideoタグにyoutubeのURLをsrc属性で設定していましたが、自動再生よりも動画プレイヤー自体が動かず悩んでいました。 以下、videoタグがサポートしているMIMEタイプのファイルをsrc属性で読み込む必要があり、ユーチューブのURLは対象外です。
※AndroidについてはBasic認証を使っていると別途回避策が必要です。
videoタグのMIMEタイプ
- video/mp4:MP4
- video/webm:WebM
- video/ogg:Ogg
html5のvidoeタグが使えないOS
- iOS9以下
- chrome52以下
この2つはvideoタグの場合、自動再生を諦めるか、ユーザーエージェントのif文で条件分岐対応となります。ただ、キャッシュの扱いなどを考慮すると少なくともphpのユーザーエージェントはおあまりお勧めできません。
スマホでブラウザアプリのタブで既に開かれているウェブサイト内のvidoeタグ動画
スマホでブラウザのタブ削除ではなく、ブラウザアプリで閉じた場合、ウェブサイト内videoタグの自動再生が停止されます。そのため、既に開いたままのブラウザタブをブラウザアプリで再度開くと自動再生は行われません。この場合、ページのリロードを行う必要があります。新規でページを読み込んだ場合に自動再生される仕様です。クライアント先から『まだ、自動再生出来てないよ』と言われたときは、上記現象の確認と説明を行う必要があります。

