kintoneでプラグイン無しでレコード追加画面とレコード編集画面で絞り込み検索
以下4つのkintoneアプリを作り、Mainアプリのレコード追加画面(app.record.create.show)とレコード編集画面(app.record.edit.show)で「地方」⇒「都道府県」⇒「市区町村」という絞り込み検索をプラグイン無しでjavascriptで実装します。
promiseではないです。あしからず・・・。そのうちやります。
- Mainアプリ
- 地方アプリ
- 都道府県アプリ
- 市区町村アプリ
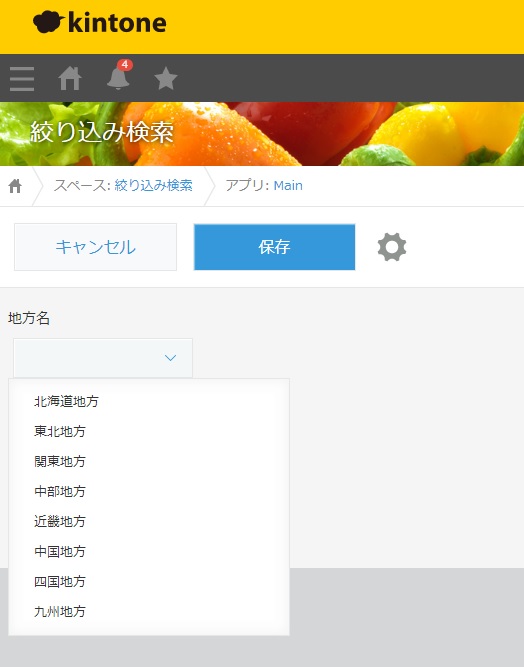
上記のMainアプリで他のkintoneアプリから各種マスタデータを取得して、絞り込み検索を行うjavascriptのサンプルがググっても少ないので作ってみました。cybozu developer networkにもサンプルコードは有りますが、地方リストや都道府県リストがjavascriptファイルの中でハードコーディングされており、他アプリからフィールドの値を取得して絞り込み検索を行う王道パターンのサンプルコードが少ないです。開発しにくさを感じている方も多いのではないでしょうか。Mainアプリのレコード追加画面で以下の様な絞り込み検索をjavascriptで作ります。
1.東北や関東など、地方名を検索

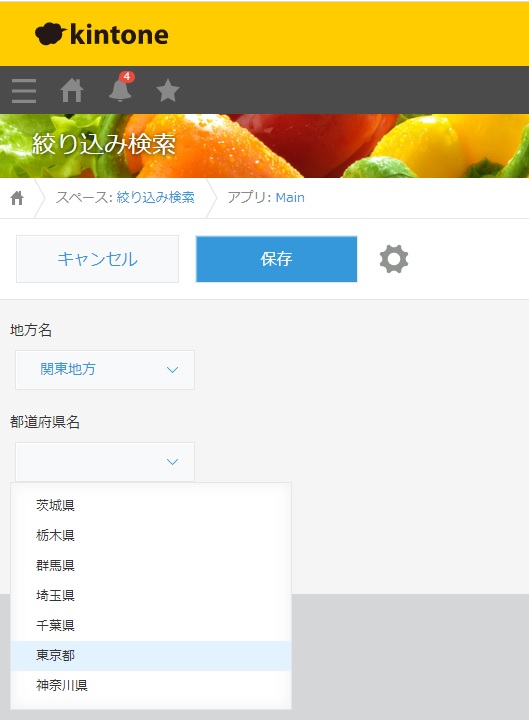
2.地方を選択したら都道府県を選択

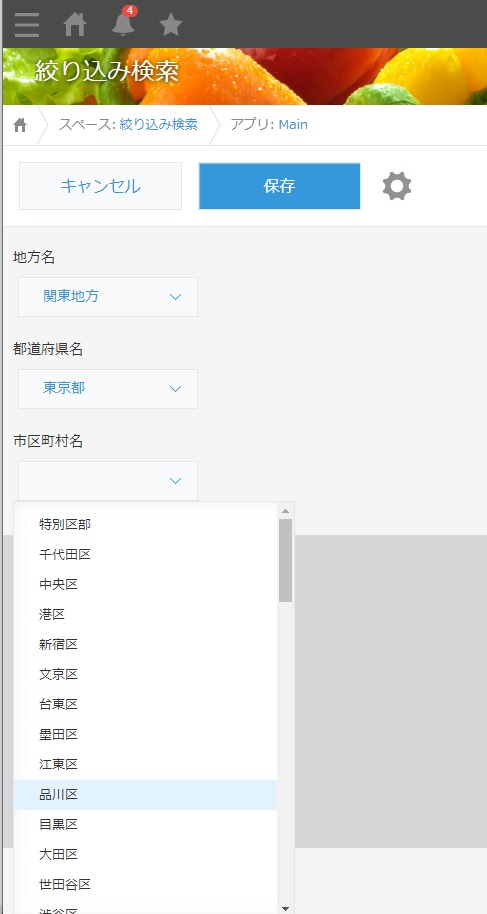
3.都道府県を選択したら市区町村を選択

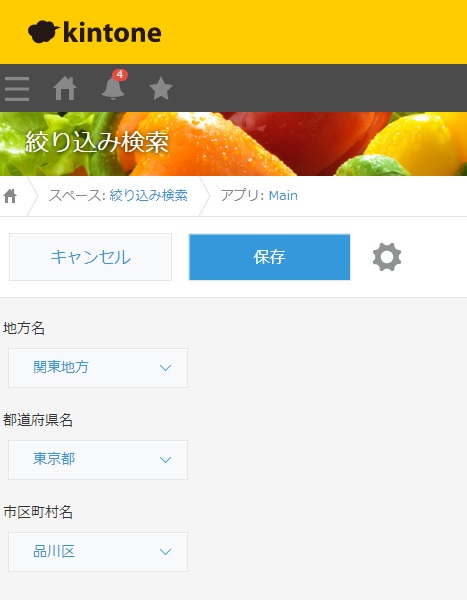
4.絞り込み検索完了

Mainアプリのフィールドコード
Mainアプリを以下のフィールドコードでつくります。Mainアプリのフィールドと地方アプリなどのフィールドを区別するために、わざとMainアプリのフィールドに接尾辞『_Main』を付けています。コードを後から読む際に解読しやすいです。
- 地方名_Main 文字列(1行)
- 地方コード_Main 数値
- 都道府県名_Main 文字列(1行)
- 都道府県コード_Main 数値
- 市区町村名_Main 文字列(1行)
- 市区町村コード_Main 数値
Mainアプリのフォームのスペース
Mainアプリのフォームの中に作るスペースです。3つ作ってください。kintone UI Componentのドロップダウンを表示させるために使います。
- space_region_main
- space_prefecture_main
- space_city_main
地方アプリのフィールドコード
アプリ名は「地方」として、以下のフィールドコードを作ります。
- 地方コード 数値
- 地方名 文字列(1行)
都道府県アプリのフィールドコード
アプリ名は、都道府県として以下のフィールドコードを作ります。
- 都道府県コード 数値
- 都道府県名 文字列(1行)
- 地方コード 数値
市区町村アプリ のフィールドコード
アプリ名は、市区町村として以下のフィールドコードを作ります。
- 市区町村コード 数値
- 市区町村名 文字列(1行)
- 都道府県コード 数値
各種ファイルダウンロード
以下のgithubより6つのファイルをダウンロードしてください。
https://github.com/Masamasamasashito/kintone-drilldown-search-v2
- drill-down.js(インデントがやや見にくいです。ごめんなさい)
- 地方.csv
- 都道府県.csv
- 市区町村.csv
- kintone-ui-component.min.js
- kintone-ui-component.min.css
アプリIDの書き換え
4つのkintoneアプリのアプリIDをメモします。アプリIDはkintoneの各アプリの画面でURLを見て確認出来ます。

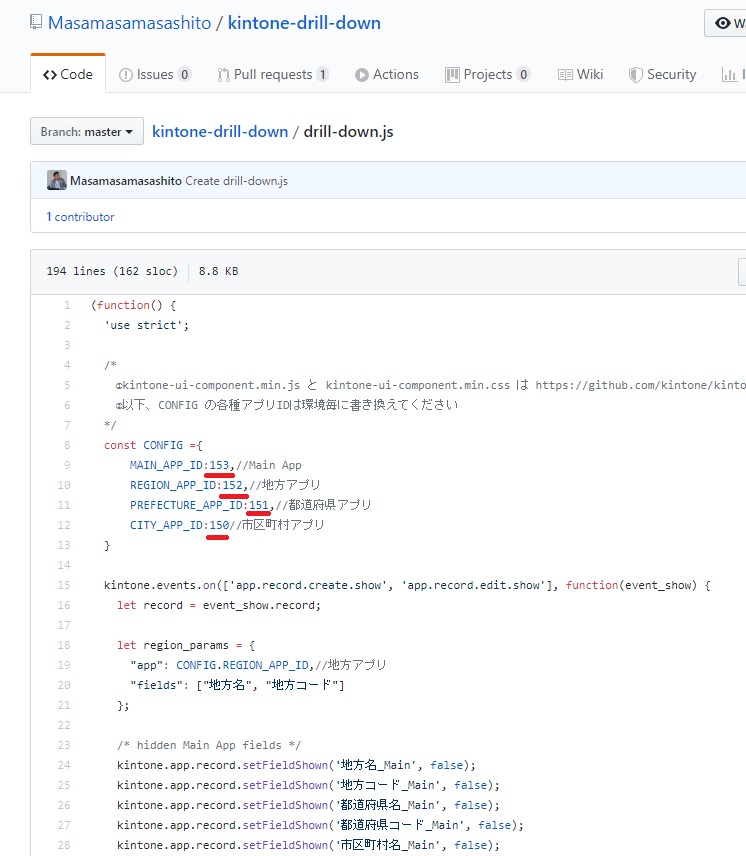
drill-down.js のファイルを開き、赤下線部分のアプリIDの4つを先ほどのメモを見ながらすべて書き換えて上書き保存してください。

※上記、24行目から29行目の hidden Main App fields をコメントアウトすると、ソースコード解読をしやすくなります。
CSVの読み込み
地方.csv、都道府県.csv、市区町村.csv それぞれを地方アプリ、都道府県アプリ、市区町村アプリで読み込みます。
javascriptとcssのアップロード
Mainアプリで kintone-ui-component.min.js、dril-down.js、kintone-ui-component.min.cssを以下の様にアップロードします。drill-down.jsはアプリIDを書き換えてアップロードしてください。画面左上の青い「保存」ボタンをクリック⇒画面右上の青い「アプリを更新」ボタンをクリック。Dropboxにソースコードファイルを置いて、ローカルgitと同期してドロップボックスのURLでkintoneにJavascript/cssファイルを適用すると便利です。

以上で完了です。Mainアプリで絞り込み検索が実装出来ている事を確認してみてください。「レコード一覧画面」の「編集」は使えない様にするといいかもしれません。
※kintone APIによるレコード取得数の上限にご注意ください。上限に達した場合、再帰呼出しや kintone js SDK をご利用ください。Kintone Utility for JavaScriptは廃止予定との事ですのでご注意ください。
絞り込み検索の実装に悩んでいる方、この記事の通りに作ってフィールド名を書き換えれば、3段階であればなんとかなりますよ!


