windows10のVirtualbox/VagrantでUbuntu16.04にnode.js/gulp環境を構築
ubuntuへ、node.js、npm(node package manager)、gulpをインストール、javascriptビルド開発環境の構築です。Windows10のホストOSのシェルにはgit bashを使っています。
Ubuntu 14.04.5 LTS (Trusty Tahr)のScotchbox( http://192.168.33.10 )をゲストOSとして使うと、ubuntuとnpm5.0.xの組み合わせが鬼門です。
cilindrox/node-vagrant Ubuntu 14.04.5 LTS (GNU/Linux 3.13.0-129-generic x86_64) などを使ってみましたが、こちらも微妙。
Ubuntu でapt を使用してNode.js をインストールする3 つの方法(Ubuntu 15.04, Ubuntu 14.04.2 LTS)
node.jsは、作業ディレクトリにnode_modulesなどが出来、その中に各種パッケージやモジュールをインストールできる。node_modulesの階層が深長いため、Windows10のホストOSでPath長260文字制限がVagrantの共有フォルダで勃発して開発環境構築が苦境に立たされる。
node.js/npm/gulpは、グローバルインストールとローカルインストールなどもよく考えてインストールしないとマズイ。
kintoneのnode.js/npm/gulp開発に使える様に模索しています。
ScotchBoxで構築してnでnodeバージョン管理をやるとnode5.0.xとubuntuがダメ
Node.jsとnpmをアップデートする方法⇒scotchbox(無料版)デフォルトのnode v5.0.0とnpm 3.3.6とgulp 3.9.0をn latestでnodeバージョンアップしてみたら、nodeは最新になるが、npmは以下の通り。npm自体が使えなくなり、npm更新ができなくなる。Windows10ホストOSのPath長260文字制限が諸悪の根源でした。Cドライブのルートフォルダからなるべく近い階層に仮想マシンフォルダを作ってください。

npmにはパッケージやらモジュールやら、いろいろある
npm install ejs現在のディレクトリにejsインストール
npm install -g ejsejsグローバルインストール
npm lsで一覧確認。
npm ls --depth=0で直下の確認
npm ls -gでグローバルの確認
npmパッケージ一覧
npm ls
npmパッケージ一覧直下
npm ls --depth=0
npmパッケージ一覧グローバル
npm ls -g
npmパッケージ一覧グローバル直下
npm list --depth=0 -g
結局、vagrant destroyしました
ScotchBoxを諦めて、vagrant halt 、そして、vagrant destroyで全て仕切り直します。ホストOS直のnode.jsインストールは絶対に避けたい。この段階では、Windows10ホストOSのPath長260文字制限が原因だとわからなかった。
bento/ubuntu-16.04でnode.js/npm/gulp環境構築やってみる
bento/ubuntu-16.04のvagrantboxを使ってみる。gitが標準で入っている!bento/ubuntu-17.04も見つけましたが安定版派として1つ前を選択しました。
Bento | Packer templates for building minimal Vagrant baseboxesとNode.js + PostgreSQLを使ってアプリケーションを作る(1) 環境構築を参照してVagrantfileを作成。
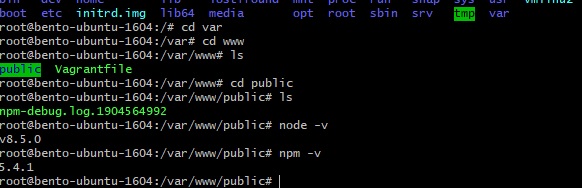
以下vagrantfileを作成。vagrant up後、ゲストOSで/var/wwwが出来ていて、ホストOS(windows10)に自分で作った仮想マシンフォルダが共有されている。メモリは4096MB(4GB)としたので気を付けてください。vagrant upのあと、free -hでメモリ確認してみてください。
//vagrantfileを作った
Vagrant.configure("2") do |config|
config.vm.box = "bento/ubuntu-16.04"
config.vm.network "private_network", ip: "192.168.33.10"
config.vm.hostname = "bento-ubuntu-1604"
# 共有する場合、以下コメントアウトをはずす。gulp node_modulesのPath長問題に遭遇しますので気を使てください。
# config.vm.synced_folder ".", "/var/www", owner: "vagrant", group: "vagrant", mount_options: ["dmode=777", "fmode=777"]
config.vm.provider "virtualbox" do |vb|
vb.memory = "4096"
vb.customize ["modifyvm", :id, "--cableconnected1", "on"]
end
end
あくまでも「プライベートネットワークなので、パーミッションをmax緩くしてある!」という事をお忘れなく!ホストOSの仮想マシンフォルダの中にpublicフォルダを手で作り、ホストOSでvagrant up、すると、自動で仮想マシンの/var/wwwにpubllicも出来ます。
vagrant sshでゲストOSにログイン。
Ubuntu更新
sudo apt-get update && sudo apt-get upgradeで更新。upgradeに非常に時間がかかる。急いでいる時は行ってはいけない。
と思っていたら・・・・
Processing triggers for libgdk-pixbuf2.0-0:amd64 (2.34.0-1ubuntu2~xenial2) ...
で止まる・・・。進まない。そのためCtrl+Cで停止。treeコマンドインストールは、apt-get install tree。
作業時のaptキャッシュ削除は、apt-get -y autoclean
このまま次の工程へ。
windows10のgit bashのvimでクリップボードとコピペ
上記Vagrantfileを作る時、よろしければvimで使ってください。
- Control キー + Insert キーでコピー
- Control キー + Delete キーでカット
- Shift キー + Delete キーでカット
- Shift キー + Insert キーでペースト
Apache2をインストール(お好みで)
http.createServerをnodeで使うだけならapacheインストール無しでもOK。
ゲストOSのUbuntu16.04にapache2インストール
sudo apt-get install apache2
バージョン確認
apachectl -V
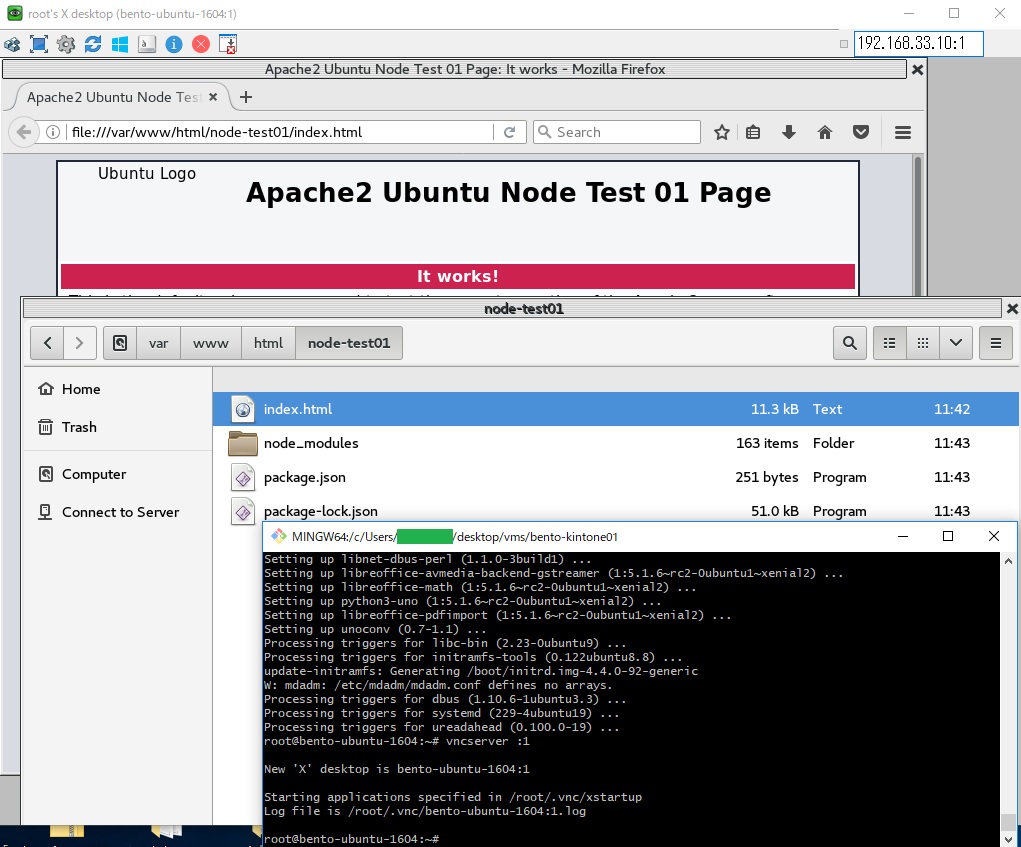
http://192.168.33.10 をブラウザ確認すると以下の様なページ、/var/www/html/index.htmlが出来ている。ちなみにubuntuは、nginx、lamp丸ごと、php、mysqlなどもapt-getで簡単にインストールできる。便利。

Virtualbox/VagrantのUbuntu16.04によるapache2のWEBサーバーが出来た。DBは、nodeなのでmongoDBなども選択肢になってきます。
http://192.168.33.10 でブラウザにて見られる。ドキュメントルートは次の通り。
/var/www/html
apche2を止める時。apacheとapache2の違いに注意!
sudo service apache2 stop
apache2状態確認。apacheとapache2の違いに注意!
sudo service httpd status
node.js/npm(node package manager)をインストール
nodejsを入れてnode入れてnodejsを消す、npmのシンボリックリンクなど、極めて煩わしいので、以下の手順よりも、Ubuntuに最新のNode.jsを難なくインストールするがお勧め。
sudo apt-get install -y nodejs npmでnode.jsとnpmをインストール。
nodejs -vでバージョン確認。この時点は、バイナリはnodeではない事に注意。
ちなみにnpmグローバルインストールは次の通り
sudo npm install npm -g
バイナリnodejsをnodeに換える
sudo update-alternatives --install /usr/bin/node node /usr/bin/nodejs 10
node.jsの更新
npmキャッシュ消す
sudo npm cache clean
node.js更新にはnpmのnを使う。最初にnをグローバルインストール。
sudo npm install n -g
nのバージョン確認
n --version
※場合によって、sudoを付ける。
node.jsのバージョンアップ
sudo n latest
※vargantユーザーのnodeバージョンは上がらない。rootユーザーのnodeバージョンのみ上がる。node用のユーザーを作るのがベストプラクティス。
npmの更新
npmは自分自身で更新するコマンドを持っている。
sudo npm update -g npmで更新。
sudo npm -vで確認。

npmの不足モジュールを一気に入れる
npm install -g npm-install-missing
package.jsonに従ってモジュールを入れる
npm install
Gulpインストール
グローバルにgulpをインストール。
npm install -g gulp
gulp -vで確認。
Gulpを試す
テストディレクトリを作り、次のコマンドでpackage.jsonを作る。
npm init
gulpローカルインストール(大事)
npm install --save-dev gulp
上記のエイリアス
npm i -D gulp
node_modulesディレクトリが作られるが、node_modulesの中のディレクトリパスが深いため、ホストOSがwindowsでCドライブから遠い階層フォルダに仮想マシンがあるとWindowsのPath最大長制限(260文字)に引っかかる。gulp3.9.1の非推奨warning(gulp4系であれば解消されるらしい)だけではなく、パス長が原因と思われるnpm ERR!が頻発する。ゲストOSのローカル内で、ホストOSとゲストOSの共有ディレクトリではないところでパス長が短くなるディレクトリを単独設定するとうまく出来た。
パス長問題について
npm install --save-dev gulp --no-bin-linksという感じにするらしいが、これでもダメ。
Windowsホスト上のVagrantの共有フォルダでnpmに失敗する問題の解決周辺で色々調べられる。Windowsでのファイルパス長の制限でnpmのパッケージが使えないなどもある。
対策のその1
上記の様にWindows10のホストOSで、Cドライブに近いところに仮想マシンフォルダを作る。これで解決できた。
対策その2
WindowsのPath長制限は、ローカルグループポリシーエディタ(gpedit.msc)の「ローカルコンピューターポリシー→コンピューターの構成→管理用テンプレート→システム→ファイルシステム→NTFS」にある「Enable NTFS long paths」で解除できるらしいが、万が一、それが引き金になり、ホストOSレベルで何か問題が起きるのは絶対に避けたい。
対策その3
Viratualbox/VagrantとWindowsローカルで共有しない。ローカルのwindows側に作業フォルダを用意して、普通にTeraTermやFileZillaを使う。ホストは 192.168.33.10、ユーザーとパスフレーズはともにvagrant。でも、SFTPを行う時にvagrantユーザーはパーミッションで弾かれてしまう事がある。その様な場合、git bashでvagrant sshを行い、ゲストOSの作業ディレクトリでchown -R vagrant(Linuxのユーザー名) ディレクトリ名 と chgrp -R vagrant(Linuxのユーザー名) ディレクトリ名のコマンドで再帰的にユーザーもグループも全部変更します。パーミッションやアクセス権限の確認は、人によりますが私の場合ls -alを使います。そして、デスクトップ環境のgnomeやリモートデスクトップ、XmingやUltraVNCを使えばゲストOS上のソースコード開発をする事が出来ます。gnomeは微妙ですが、UltraVNCはアップデートが今でも継続されているという事が素晴らしい。
gulpfile.jsを作る
gulp もしくは gulp defaultを実行
gulpのpackage.jsonさえあれば、npm installで環境を再現できるので、チーム開発で活用できるが、その他の要因の環境差には気を付けたいところ。
browserifyとは?
Nodeコアモジュールやnpmモジュールやrequire()を使ったモジュール管理をブラウザで使えるようにするものだった。モジュール間の依存解決やファイルの結合を行うビルドツールとして進化して使われてきている。
VNCサーバーをUbuntuにインストール
sudo apt-get install vnc4server
VNCサーバーの設定とVNCServerをUbuntu14.04で建てるとUbuntu16.04でVNCサーバを起動するを参考に。
VNCサーバー(初回)起動
設定ファイルを作成するため。次のコマンドで起動。
sudo vncserver :1
※vagrant haltすると、シャットダウンされてしまう為、vagrant upの度に起動する。シェルスクリプトで自動起動の設定もできるらしい。
以下の様にするとウインドウサイズがしっくりくるかもしれない。
sudo vncserver :1 -geometry 1280×1024
が、以下のエラーが出る。
sudo vncserver: geometry 1024×768 is invalid
VNCサーバーシャットダウン
sudo vncserver -kill :1
VNCサーバーの起動確認
netstat -an | grep 5901でtcp 0 0 0.0.0.0:5901 0.0.0.0:* LISTENが出てくればいいらしいが、tcp6 0 0 :::5901 :::* LISTENとなってしまう。Ubuntu16.04でVNCサーバを起動するを参考に解決。IPV6を無効化して、~/.vnc/xstartupを次の様に書き換える。
#!/bin/sh
# Uncomment the following two lines for normal desktop:
# unset SESSION_MANAGER
# exec /etc/X11/xinit/xinitrc
[ -x /etc/vnc/xstartup ] && exec /etc/vnc/xstartup
[ -r $HOME/.Xresources ] && xrdb $HOME/.Xresources
xsetroot -solid grey
vncconfig -iconic &
x-terminal-emulator -geometry 80x24+10+10 -ls -title "$VNCDESKTOP Desktop" &
x-window-manager &
gnome-panel &
gnome-settings-daemon &
metacity &
nautilus &
どうやら、--geometry=横サイズ (文字数)x縦サイズ (行数)らしい。このあたりでX desktopのサイズを変える?FireFoxが文字化けする、ウィンドウサイズが小さ過ぎる。
デスクトップ環境のGnome3.20をUbuntu16.04にインストール
gnomeインストール、なんとなく嫌な予感がしていましたが時間的に長い・・・。ググると、オラクルのサイトでバッチをインストールする場合90分とか書いてある。いろいろ問題があるが、Atomとgitとbitbucketさえ使えれば、kintone向けnodejsビルド開発環境としては、ホストOSのgitbashなども使いながらどうにか構築できる。下記コマンドを順番に打つ。
sudo add-apt-repository ppa:gnome3-team/gnome3-staging
sudo add-apt-repository ppa:gnome3-team/gnome3
sudo apt-get update
sudo apt-get install gnome
デザイン見た目的にはgnome-coreをインストールしてgdmを使った方がいいのかもしれない。
UltraVNCのWindows10クライアントをインストール
上記より、Windows10のBit数に応じた最新バージョンのUltraVNCをダウンロード。ホストOSのwindows10にインストール。
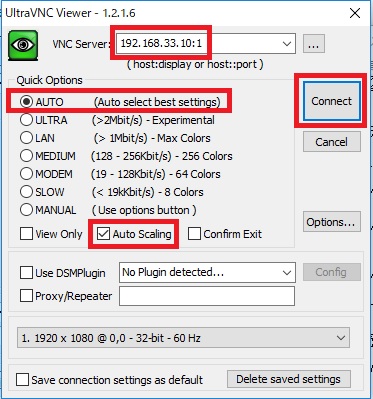
UltraVNC ViewerをCortanaで検索して起動。以下の様にホスト名:のうしろへsudo vncserver :1の1を入力。VNC Serverの入力値は192.168.33.10:1となる。そして、Auto Scallingでウィンドウサイズを自動調整。connectを押すと、Ubuntu16.04へvncserverを入れたときのパスワードを聞かれる。

以下の様なUbuntuのデスクトップ環境を見られます!rootで行っていますが専用ユーザーを設定する事を強くお勧めします。

C:\Users\ユーザー名\nodejs\プロジェクトフォルダという感じで、ホストOSでプロジェクトフォルダを最短Pathで作った。このプロジェクトフォルダとゲストOS内のnodejsディレクトリであるvar/www/htmlをAtomのRemote-FTPでSyncさせる。尚、AtomのRemote-FTPの.ftpconfigファイルについては、localのwindowsローカルのPath記法で基本的にバックスラッシュをダブルバックスラッシュにして無効化して使う。C:\\Users\\ユーザー名\\nodejs\\プロジェクトフォルダという感じになる。ソースコードバージョン管理のgitはsourcetreeでWindows10のホストOSで行う。つまり、ゲストOSのUbuntuでは、nodejs/npm/n/gulpなどのnodejs系コマンド実行以外、一切頼らない環境とした。やや面倒ですが、構成的には考えやすい。